Widget Library
40 minute read
The Widget Library
Warning
Using Motorcortex-grid all parameters of the running control system are accessible and may be modified. Changing parameters may cause unpredictable or unstable machine behavior and may cause danger to personnel or cause damage to the machine or its surroundings. The tool should only be used by system experts that have detailed knowledge of the system and that know what the impact of parameter changes is.
On the left side of the grid application you will find the Widget Library.

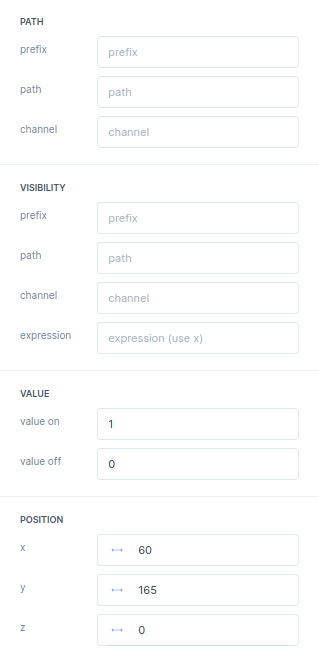
Will add a button input widget to the grid. When a button is selected the Inputbox on the right of the screen will start showing the button properties.
Will add a switch input widget to the grid. When a switch is selected the Inputbox on the right of the screen will start showing the switch properties.

| Bar | Description |
|---|---|
| PATH | This is where you configure the linkage of the parameter you want to manipulate. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
In the Path bar you select the path in the parameter tree to link with this element. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
| VISIBILITY | In the Visibility bar you can select the Parameter in the Parameter tree that will make this your element show up. Per default no path will always make a element show up. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| VALUE | |
value on |
The on value can be changed by the user to create a Binary button or set a parameter to a decimal number. Per default buttons are binary. |
value Off |
The on value can be changed by the user to create a Binary button or set a parameter to a decimal number in the off position. Per default buttons are binary. |
| POSITION | |
x |
The x
position of a element is defined here. |
y |
The y
position of a element is defined here. |
z |
The z
position of a element is defined here. |
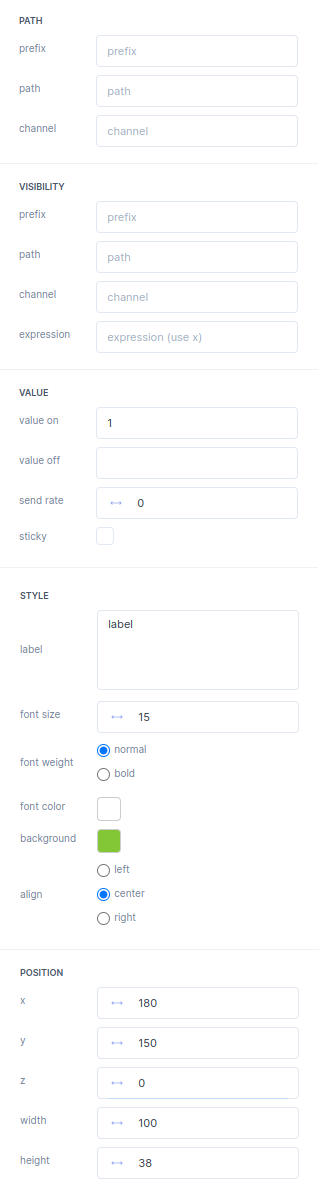
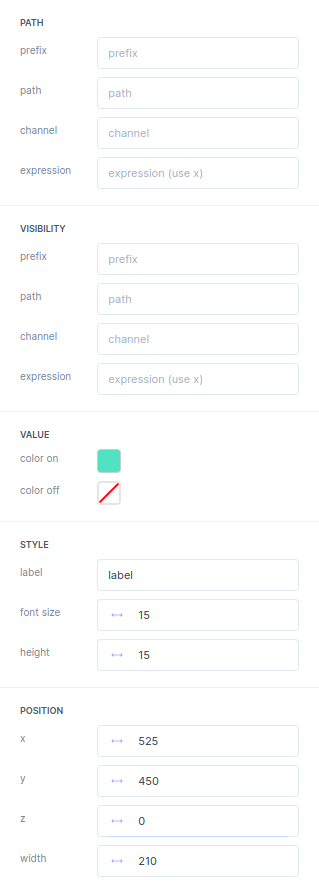
Will add a light output widget to the grid. When a light is selected the Inputbox on the right of the screen will start showing the light properties.

| Bar | Description |
|---|---|
| PATH | This is where you configure the linkage of the parameter you want to manipulate. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| VISIBILITY | In the Visibility bar you can select the Parameter in the Parameter tree that will make this your element show up. Per default no path will always make a element show up. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| VALUE | |
color on |
The color
when the light is on is determined in this color box. |
color off |
The color
when the light is off is determined in this color box. |
| STYLE | |
label |
The text shown in a element can be changed by changing the label. |
font size |
The font size
determines the size of the text inside the element. This also determines the height of the button. |
height |
The height
determines the height of the light box. |
| POSITION | |
x |
The x
position of a element is defined here. |
y |
The y
position of a element is defined here. |
z |
The z
position of a element is defined here. |
width |
The width
of a element is defined here. |
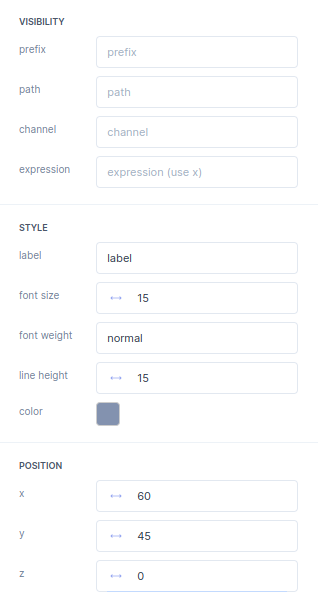
Will add a label output widget to the grid. When a label is selected the Inputbox on the right of the screen will start showing the label properties.

| Bar | Description |
|---|---|
| VISIBILITY | In the visibility bar you can select the parameter in the parameter tree that will make your element show up. Per default no path will always make a element show up. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| STYLE | |
label |
The text inside the button can be changed by changing the label text. |
font size |
The font size
determines the size of the text inside the element. |
font weight |
The font weight determines the weight of the text inside the element. |
line height |
The line height
determines the height of the input box. |
color |
The color
determines the color of the text. |
| POSITION | |
x |
The x
position of a element is defined here. |
y |
The y
position of a element is defined here. |
z |
The z
position of a element is defined here. |

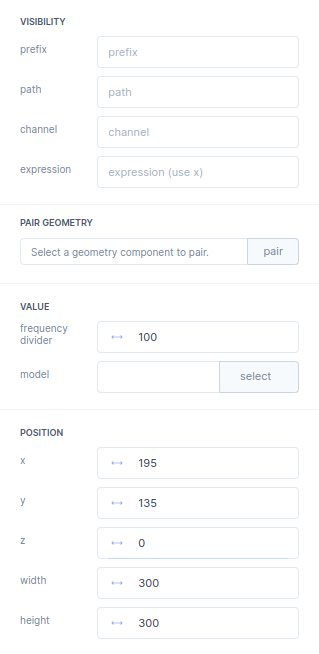
Will add a 3D output widget to the grid. When a 3D is selected the Inputbox on the right of the screen will start showing the 3D properties.

| Bar | Description |
|---|---|
| VISIBILITY | In the Visibility bar you can select the Parameter in the Parameter tree that will make this your element show up. Per default no path will always make a element show up. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| PAIR GEOMETRY | Pair this widget with the geometry widget to visualize geometry items in this 3D widget. |
| VALUE | |
frequency divider |
With the frequency divider
you can reduce the rate at which the server publishes its data. The server update rate is divided by this value; e.g. if the server has an update rate of 1000 Hz, a frequency divider of 100 will make the publisher send only every 100th sample, resulting in an update rate of the received data of 10 Hz. |
model |
Select the model.json located inside your GRID-Package/3d. |
| POSITION | |
x |
The x
position of a element is defined here. |
y |
The y
position of a element is defined here. |
z |
The z
position of a element is defined here. |
width |
The width
of a element is defined here. |
height |
The height
of a element is defined here. |
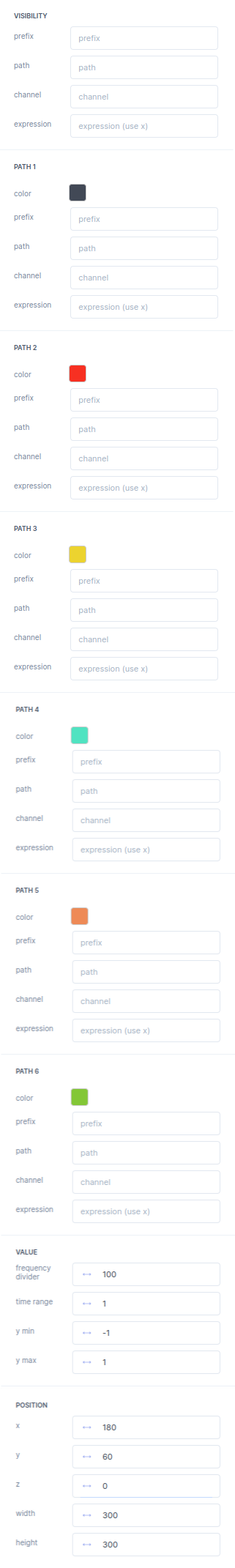
Will add a miniplot output widget to the grid. When a miniplot is selected the Inputbox on the right of the screen will start showing the miniplot properties.

| Bar | Description |
|---|---|
| VISIBILITY | In the Visibility bar you can select the Parameter in the Parameter tree that will make this your element show up. Per default no path will always make a element show up. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| PATH 1 | |
color |
Here you determine the color
of your plot line. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| PATH 2 | |
color |
Here you determine the color
of your plot line. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| PATH 3 | |
color |
Here you determine the color
of your plot line. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| PATH 4 | |
color |
Here you determine the color
of your plot line. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| PATH 5 | |
color |
Here you determine the color
of your plot line. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| PATH 6 | |
color |
Here you determine the color
of your plot line. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| VALUE | |
frequency divider |
With the frequency divider
you can reduce the rate at which the server publishes its data. The server update rate is divided by this value; e.g. if the server has an update rate of 1000 Hz, a frequency divider of 100 will make the publisher send only every 100th sample, resulting in an update rate of the received data of 10 Hz. |
time range |
The time range
of the mini plot can be defined here. |
y min |
The minimum Y
value is determined here. |
y max |
The maximum Y
value is determined here. |
| POSITION | |
x |
The x
position of a element is defined here. |
y |
The y
position of a element is defined here. |
z |
The z
position of a element is defined here. |
width |
The width
of a element is defined here. |
height |
The height
of a element is defined here. |
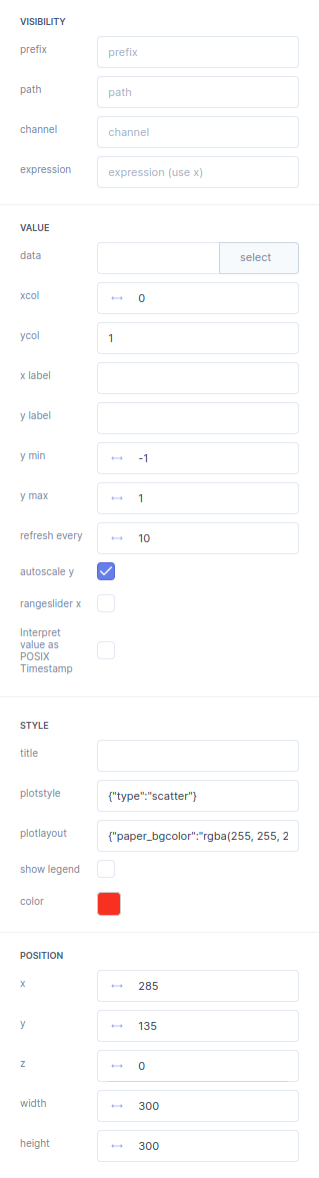
Will add a dataplot output widget to the grid. When a dataplot is selected the Inputbox on the right of the screen will start showing the dataplot properties.

| Bar | Description |
|---|---|
| VISIBILITY | In the Visibility bar you can select the Parameter in the Parameter tree that will make this your element show up. Per default no path will always make a element show up. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| VALUE | |
data |
Here you can choose your .csv or .json file containing the data for the plot. |
xcol |
In the xcol you determine the column-index from the .csv or .json file to be shown as the x-axis of the plot. E.g. 0 |
ycol |
In the ycol you determine the column-indices from the .csv or .json file to be used for the values on the y-axis of the plot. E.g. [1,2,3] |
xlabel |
The text on the x axis can be changed by changing the x label text. |
ylabel |
The text on the y axis can be changed by changing the y label text. |
y min |
The minimum Y
value is determined here. |
y max |
The maximum Y
value is determined here. |
refresh every |
Here you select how many times the plot gets refreshed per seconds. |
autoscale Y |
The auto scale y
check box makes it possible to automatically scale the Y axis of the plot. |
rangeslider X |
The rangeslider x
check box makes it possible to hide and show the range slider. |
Interpret value as POSIX Timestamp |
This ` check box makes it possible to interpret value as POSIX timestamp. |
| STYLE | |
title |
The title of the Plot can be defined here. |
plotstyle |
See the documentation of Plotly https://plotly.com/javascript/reference/layout/ |
plotlayout |
See the documentation of Plotly https://plotly.com/javascript/reference/layout/ |
show legend |
The show legend
check box makes it possible to turn on or off the legend of the plot. |
color |
Here you determine the color
of your plot line. |
| POSITION | |
x |
The x
position of a element is defined here. |
y |
The y
position of a element is defined here. |
z |
The z
position of a element is defined here. |
width |
The width
of a element is defined here. |
height |
The height
of a element is defined here. |
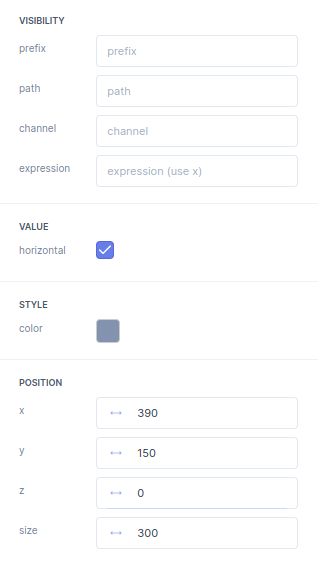
Will add a divider input widget to the grid. When a divider is selected the Inputbox on the right of the screen will start showing the divider properties.

| Bar | Description |
|---|---|
| VISIBILITY | In the Visibility bar you can select the Parameter in the Parameter tree that will make this your element show up. Per default no path will always make a element show up. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| VALUE | |
horizontal |
The horizontal
checkbox is used to make the divider horizontally aligned. |
| STYLE | |
color |
Here you determine the color
of your divider line. |
| POSTION | |
x |
The x
position of a element is defined here. |
y |
The y
position of a element is defined here. |
z |
The z
position of a element is defined here. |
size |
the size
of a element is defined here. |
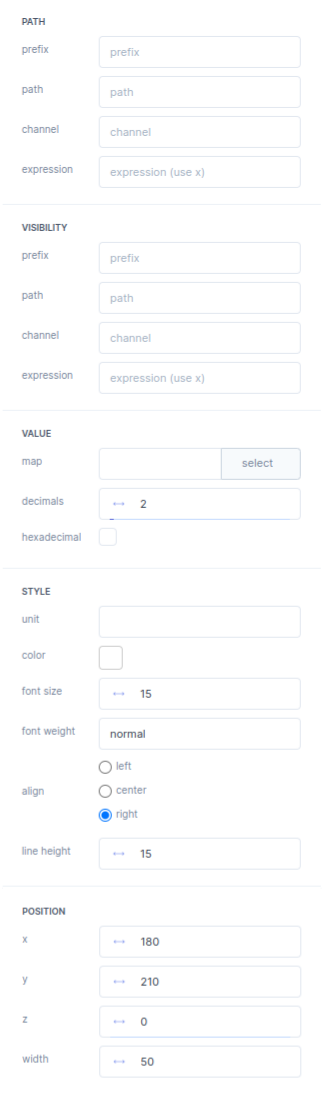
Will add a output output widget to the grid. When a output is selected the Inputbox on the right of the screen will start showing the output properties.

| Bar | Description |
|---|---|
| PATH | |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| VISIBILITY | In the Visibility bar you can select the Parameter in the Parameter tree that will make this your element show up. Per default no path will always make a element show up. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| VALUE | |
map |
Here you can select the .json file that provides a mapping between the parameter value and a string. |
decimals |
With the decimals
you can choose how many decimals are shown within the range. |
hexadecimal |
By checking the hexadecimal
check box you can have the output shown as a hexadecimal number. |
| STYLE | |
unit |
Here you can define the output unit string. |
color |
The color
determines the color of the text inside the element. |
font size |
The font size
determines the size of the text inside the element. This also determines the height of the button. |
font weight |
The font weight determines the weight of the text inside the element. |
align |
The text inside the element can be aligned by selecting
left,
center or
right. |
line height |
The line height
determines the height of the output box. |
| POSITION | |
x |
The x
position of a element is defined here. |
y |
The y
position of a element is defined here. |
z |
The z
position of a element is defined here. |
width |
The width
of a element is defined here. |
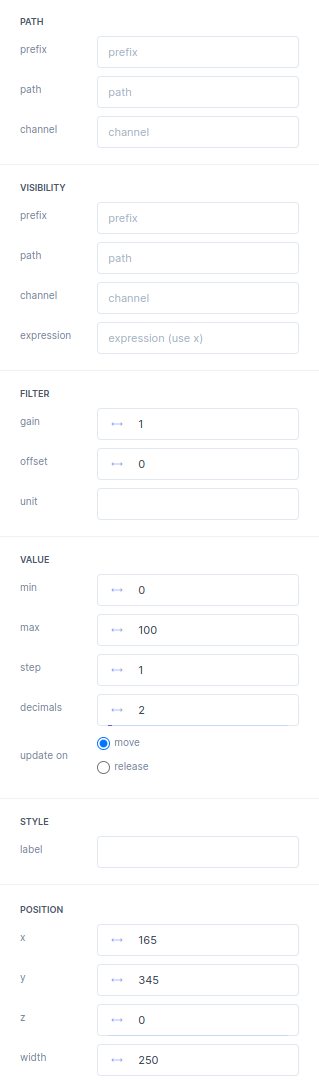
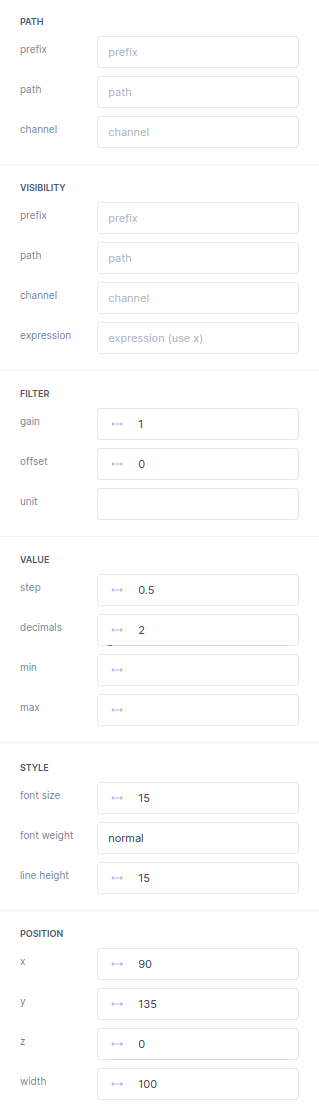
Will add a range output widget to the grid. When a range is selected the Inputbox on the right of the screen will start showing the range properties.

| Bar | Description |
|---|---|
| PATH | This is where you configure the linkage of the parameter you want to manipulate. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
In the path bar you select the path in the parameter tree to link with this element. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
| VISIBILITY | In the Visibility bar you can select the Parameter in the Parameter tree that will make this your element show up. Per default no path will always make a element show up. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| FILTER | |
gain |
With the gain
you can define the gain for the range slider. |
offset |
With the offset
you can define a offset for the range slider. |
unit |
Here you can define the units shown in the range slider. |
| VALUE | |
min |
The min
value is the minimum value that can be selected within the range. |
max |
The max
value is the maximum value that can be selected within the range. |
step |
The step
size determines the size of steps within the range. |
decimals |
With the decimals
you can choose how many decimals are shown within the range. |
update on |
The update on options make it possible to update the selected value within the range directly on movement (
move) or on release (
release). |
| STYLE | |
label |
Here you can define the label/name of your range. |
| POSITION | |
x |
The x
position of a element is defined here. |
y |
The y
position of a element is defined here. |
z |
The z
position of a element is defined here. |
width |
The width
of a element is defined here. |
Will add a input input widget to the grid. When a input is selected the Inputbox on the right of the screen will start showing the input properties.

| Bar | Description |
|---|---|
| PATH | This is where you configure the linkage of the parameter you want to manipulate. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
| VISIBILITY | In the Visibility bar you can select the Parameter in the Parameter tree that will make this your element show up. Per default no path will always make a element show up. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| FILTER | |
gain |
With the gain
you can define the gain for the input field. |
offset |
With the offset
you can define a offset for the input field. |
unit |
Here you can define the units shown in the input field. |
| VALUE | |
step |
The step
size determines the size of steps within the range. |
decimals |
With the decimals
you can choose how many decimals are shown within the range. |
min |
The min
value is the minimum value that can be selected within the range. |
max |
The max
value is the maximum value that can be selected within the range. |
| STYLE | |
font size |
The font size
determines the size of the text inside the element. This also determines the height of the button. |
font weight |
The font weight determines the weight of the text inside the element. |
line height |
The line height
determines the height of the input box. |
| POSITION | |
x |
The x
position of a element is defined here. |
y |
The y
position of a element is defined here. |
z |
The z
position of a element is defined here. |
width |
The width
of a element is defined here. |
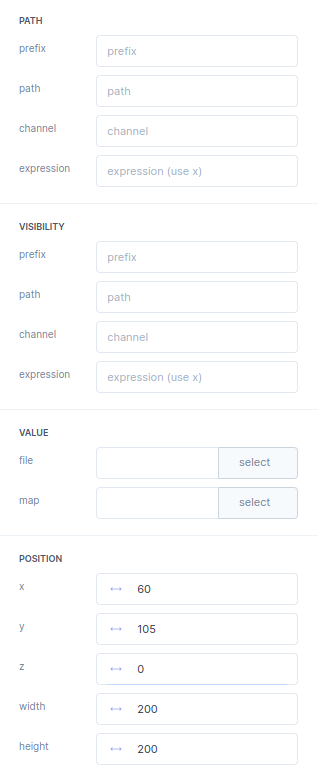
Will add a image output widget to the grid. When a image is selected the Inputbox on the right of the screen will start showing the image properties.

| Bar | Description |
|---|---|
| PATH | This is where you configure the linkage of the parameter you want to manipulate. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
In the path bar you select the path in the parameter tree to link with this element. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
| VISIBILITY | In the visibility bar you can select the parameter in the parameter tree that will make your element show up. Per default no path will always make a element show up. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| VALUE | |
file |
Here you can choose the file you want to be shown in your user interface. |
map |
Here you can choose a map of files you want to be shown in your user interface. |
| POSITION | |
x |
The x
position of a element is defined here. |
y |
The y
position of a element is defined here. |
z |
The z
position of a element is defined here. |
width |
The width
of a element is defined here. |
height |
The height
of a element is defined here. |
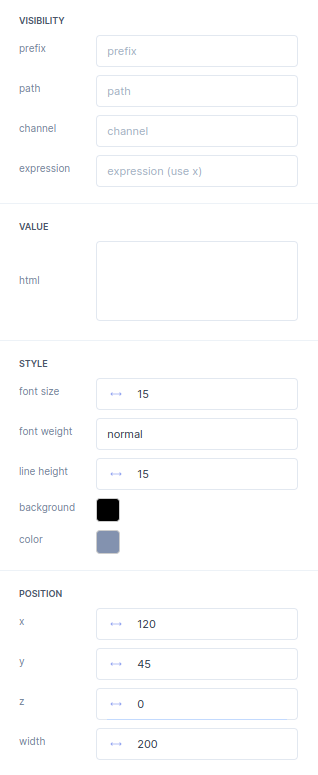
Will add a HTML input widget to the grid. When a HTML is selected the Inputbox on the right of the screen will start showing the HTML properties.

| Bar | Description |
|---|---|
| VISIBILITY | In the visibility bar you can select the parameter in the parameter tree that will make your element show up. Per default no path will always make a element show up. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| VALUE | |
html |
In the Path bar you select the path in the parameter tree to link with this element. |
| STYLE | |
font size |
The font size
determines the size of the text inside the element. This also determines the height of the button. |
font weight |
The font weight determines the weight of the text inside the element. |
line height |
The line height
determines the height of the output box. |
background |
The color of the element can be changed by changing the background
color. |
color |
The color
determines the color of the text inside the element. |
| POSITION | |
x |
The x
position of a element is defined here. |
y |
The y
position of a element is defined here. |
z |
The z
position of a element is defined here. |
width |
The width
of a element is defined here. |
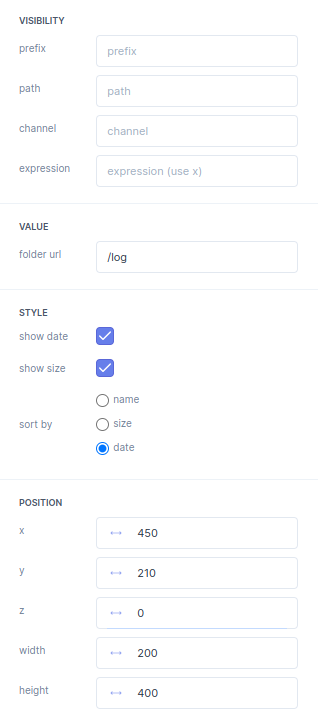
Will add a file list input widget to the grid. When a file list is selected the Inputbox on the right of the screen will start showing the file list properties.

| Bar | Description |
|---|---|
| VISIBILITY | In the visibility bar you can select the parameter in the parameter tree that will make your element show up. Per default no path will always make a element show up. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| VALUE | |
folder url |
The URL of the folder that contains the files to be shown in the list, check ** for more information. |
| STYLE | |
show date |
Check show date
checkbox to show the creation date of the file. |
show size |
Check show size
checkbox to show the size of the file. If you specify the NGINX attribute “autoindex_exact_size off;”, the size will be shown in in compact form (e.g. “1.2 Mb”). |
sort by |
The file list can be sorted by
name,
size or
date. |
| POSITION | |
x |
The x
position of a element is defined here. |
y |
The y
position of a element is defined here. |
z |
The z
position of a element is defined here. |
width |
The width
of a element is defined here. |
height |
The height
of a element is defined here. |
**
The list must be provided by the web server in .json format. In NGINX you specify this by adding the following attributed to the location section of your folder: For Example when using folder url = /log
Log Files are saved in path:
/var/www/motorcortex/log
Prefix path:
var/www/motorcortex
Add log folder in mcx-service.conf:
sudo nano /etc/mcx/nginx/sites-available/mcx-service.conf
Add the following information to the document:
## log
location /log {
autoindex on;
autoindex_format json;
location /log/browse {
alias $mcx_root/log;
autoindex_format html;
}
Restart nginx to apply changes:
sudo systemctl nginx.service restart
Note
When assigning a folder other then /log, make sure this folder exists in the prefix path.
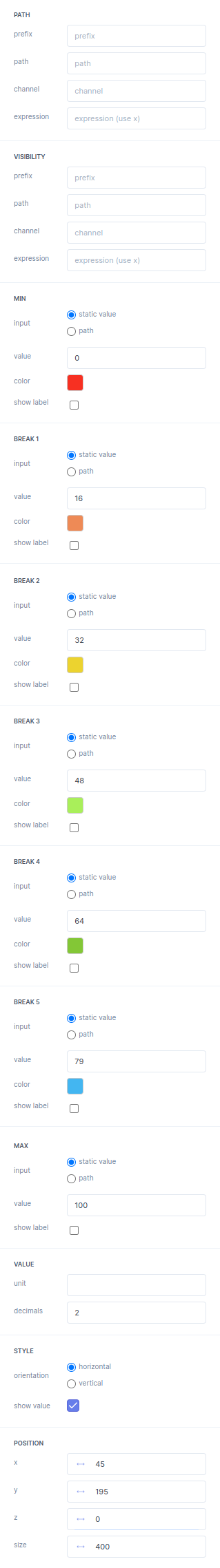
Will add a meter output widget to the grid. When a meter is selected the Inputbox on the right of the screen will start showing the meter properties.

| Bar | Description |
|---|---|
| PATH | This is where you configure the linkage of the parameter you want to manipulate. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| VISIBILITY | In the Visibility bar you can select the Parameter in the Parameter tree that will make this your element show up. Per default no path will always make a element show up. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| MIN | |
input |
For the input you can determine if it is either a
static value or a
path. |
value |
Here you determine what the minimum value of the brake is. |
color |
Here you determine the color
of the meter brake. |
show Label |
The show label
check box makes it possible to show the minimum value of a brake. |
| BREAK 1 | |
input |
For the input you can determine if it is either a
static value or a
path. |
value |
Here you determine what the minimum value of the brake is. |
color |
Here you determine the color
of the meter brake. |
show Label |
The show label
check box makes it possible to show the minimum value of a brake. |
| BREAK 2 | |
input |
For the input you can determine if it is either a
static value or a
path. |
value |
Here you determine what the minimum value of the brake is. |
color |
Here you determine the color
of the meter brake. |
show Label |
The show label
check box makes it possible to show the minimum value of a brake. |
| BREAK 3 | |
input |
For the input you can determine if it is either a
static value or a
path. |
value |
Here you determine what the minimum value of the brake is. |
color |
Here you determine the color
of the meter brake. |
show Label |
The show label
check box makes it possible to show the minimum value of a brake. |
| BREAK 4 | |
input |
For the input you can determine if it is either a
static value or a
path. |
value |
Here you determine what the minimum value of the brake is. |
color |
Here you determine the color
of the meter brake. |
show Label |
The show label
check box makes it possible to show the minimum value of a brake. |
| BREAK 5 | |
input |
For the input you can determine if it is either a
static value or a
path. |
value |
Here you determine what the minimum value of the brake is. |
color |
Here you determine the color
of the meter brake. |
show Label |
The show label
check box makes it possible to show the minimum value of a brake. |
| MAX | |
input |
For the input you can determine if it is either a
static value or a
path. |
value |
Here you determine what the minimum value of the brake is. |
color |
Here you determine the color
of the meter brake. |
show Label |
The show label
check box makes it possible to show the minimum value of a brake. |
| VALUE | |
unit |
Here you can define the unit shown in the meter field. |
decimals |
The amount of Decimals of the shown value is determined here. |
| STYLE | |
orientation |
The meter can be oriented
Horizontally or
Vertically. |
show Value |
The value inside of the meter can be shown continuously by checking the Show Value
check box. |
| POSITION | |
x |
The x
position of a element is defined here. |
y |
The y
position of a element is defined here. |
z |
The z
position of a element is defined here. |
size |
The size
of a element is defined here. |
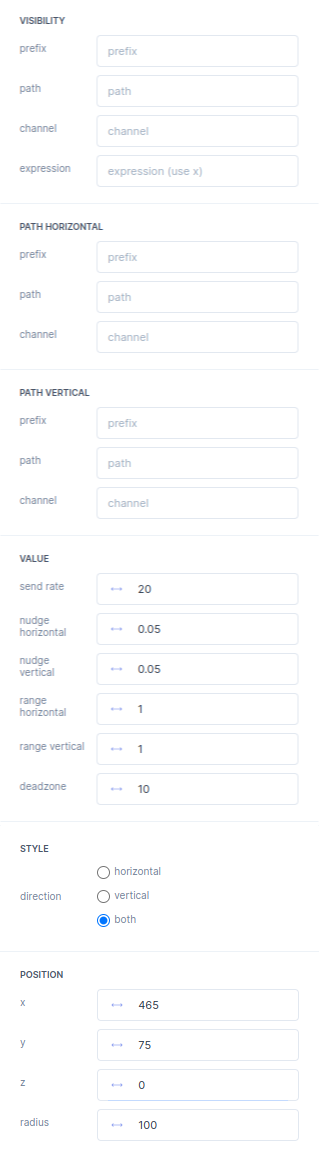
Will add a joystick input widget to the grid. When a joystick is selected the Inputbox on the right of the screen will start showing the joystick properties.

| Bar | Description |
|---|---|
| VISIBILITY | In the Visibility bar you can select the Parameter in the Parameter tree that will make this your element show up. Per default no path will always make a element show up. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| PATH HORIZONTAL | |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
| PATH VERTICAL | |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here |
| VALUE | |
send rate |
The send rate
determines how many times per second a signal will be send from the Joystick. |
nudge horizontal |
A nudge is a arrow on the outside of the joystick. With this bar you can determine the value the joystick will send when pressing a horizontal nudge. |
nudge vertical |
A nudge is a arrow on the outside of the joystick. With this bar you can determine the value the joystick will send when pressing a vertical nudge. |
range horizontal |
In the range horizontal
you can define the horizontal range. |
range vertical |
In the range vertical
you can define the vertical range. |
deadzone |
The deadzone
is the zone of the joystick were it will not respond when dragging it. |
| STYLE | |
direction |
With the direction options you can select what kind of joystick you prefer:
horizontal,
vertical, or for
both directions. |
| POSITION | |
x |
The x
position of a element is defined here. |
y |
The y
position of a element is defined here. |
z |
The z
position of a element is defined here. |
radius |
The radius
of the joystick determines the size of the joystick. |
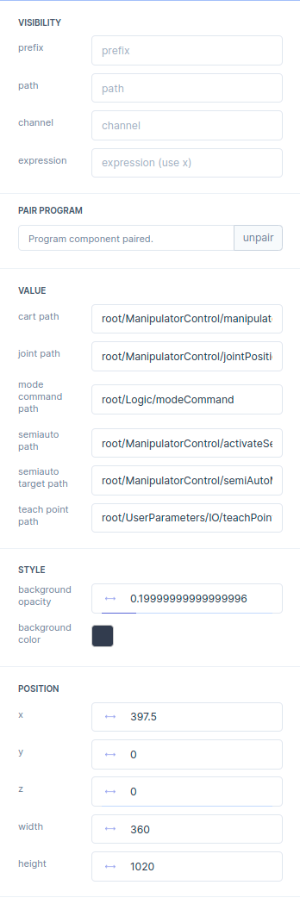
Will add a geometry output widget to the grid. When a geometry is selected the Inputbox on the right of the screen will start showing the geometry properties.

| Bar | Description |
|---|---|
| VISIBILITY | In the Visibility bar you can select the Parameter in the Parameter tree that will make this your element show up. Per default no path will always make a element show up. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| PAIR PROGRAM | In here you can select a program panel to pair. |
| VALUE | |
cart path |
Path to the actual Cartesian tool coordinates. When the Teach button of the widget is used these coordinates are sowed into the geometry point (usually: root/ManipulatorControl/manipulatorToolPoseActual). |
joint path |
Path to the actual joint coordinates. When the Teach button of the widget is used these coordinates are stored into the geometry point (usually: root/ManipulatorControl/jointPositionsActual). |
mode command path |
Path to the mode command (usually: root/Logic/modeCommand). |
semiAuto path |
Path to the signal to activate Semi-auto mode: (usually: root/ManipulatorControl/activateSemiAuto) |
semiAuto target path |
Path where the Semi-auto move will move to, when using the MovoTo button. (usually: root/ManipulatorControl/semiAutoMotionGenerator/target) |
teach point path |
Path to the teach point trigger. (usually linked to an user parameter: root/UserParameters/IO/teachPointTrigger). A point is teached on the rising edge of the signal. |
| STYLE | |
background opacity |
With the background opacity
you can show 1 and hide 0 the background. |
background color |
The color of the element can be changed by changing the background color
color. |
| POSITION | |
x |
The x
position of a element is defined here. |
y |
The y
position of a element is defined here. |
z |
The z
position of a element is defined here. |
width |
The width
of a element is defined here. |
height |
The height
of a element is defined here. |
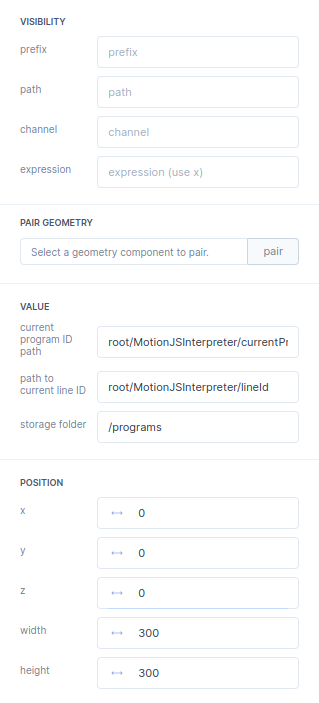
Will add a Program input widget to the grid. When a program is selected the Inputbox on the right of the screen will start showing the program properties.

| Bar | Description |
|---|---|
| VISIBILITY | In the Visibility bar you can select the Parameter in the Parameter tree that will make this your element show up. Per default no path will always make a element show up. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| PAIR GEOMETRY | Pair this widget with the geometry widget to be able to add geometry point to your program. |
| VALUE | |
current command ID path |
The path to the current Motion Interpreter Command (usually: root/MotionJSInterpreter/currentCommandId). |
current program ID path |
The path to the current Motion Interpreted Program (usually: root/MotionJSInterpreter/currentProgramId). |
storage folder |
This is the location where Programs are stored relative to the current project path. (usually: /programs). |
| POSITION | |
x |
The x
position of a element is defined here. |
y |
The y
position of a element is defined here. |
z |
The z
position of a element is defined here. |
width |
The width
of a element is defined here. |
height |
The height
of a element is defined here. |
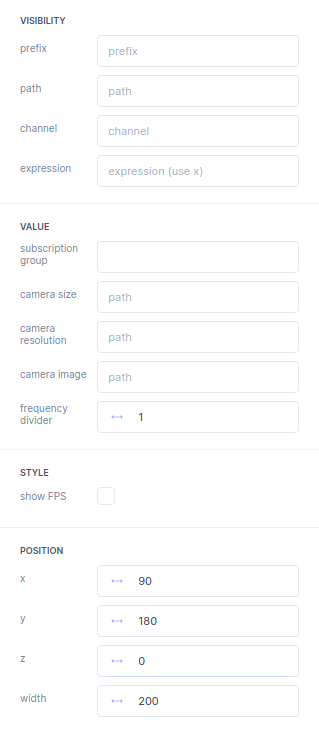
Will add a camera input widget to the grid. When a camera is selected the Inputbox on the right of the screen will start showing the camera properties.

| Bar | Description |
|---|---|
| VISIBILITY | In the Visibility bar you can select the Parameter in the Parameter tree that will make this your element show up. Per default no path will always make a element show up. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| VALUE | |
subscription group |
In the Path bar you select the path in the parameter tree to link with this element. |
camera size |
In here you define the path to the camera size, this path should be defined by the user. |
camera resolution |
In here you define the path to the camera resolution, this path should be defined by the user. |
camera image |
In here you define the path to the camera image, this path should be defined by the user. |
frequency divider |
With the frequency divider
you can reduce the rate at which the server publishes its data. The server update rate is divided by this value; e.g. if the server has an update rate of 1000 Hz, a frequency divider of 100 will make the publisher send only every 100th sample, resulting in an update rate of the received data of 10 Hz. |
| STYLE | |
show FPS |
Checking the show FPS
checkbox will show how much Frames Per Second are shown inside the Camera element. |
| POSITION | |
x |
The x
position of a element is defined here. |
y |
The y
position of a element is defined here. |
z |
The z
position of a element is defined here. |
width |
The width
of a element is defined here. |
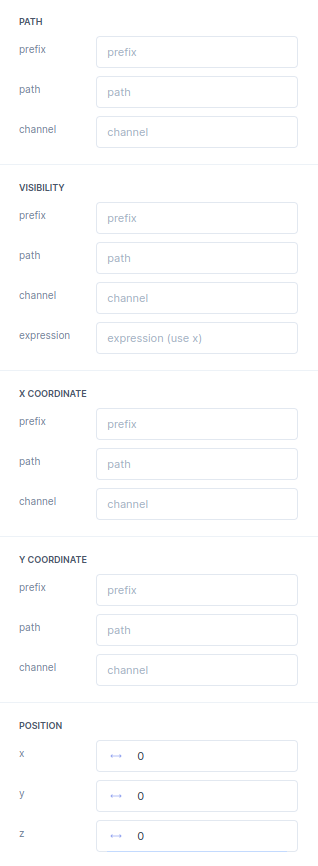
Will add a colorpick input widget to the grid. When a colorpick is selected the Inputbox on the right of the screen will start showing the colorpick properties.

| Bar | Description |
|---|---|
| PATH | This is where you configure the linkage of the parameter you want to manipulate. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
In the path bar you select the path in the parameter tree to link with this element. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
| VISIBILITY | In the Visibility bar you can select the Parameter in the Parameter tree that will make this your element show up. Per default no path will always make a element show up. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| X COORDINATE | |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
In the path bar you select the path in the parameter tree to link with this element. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
| Y COORDINATE | |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
In the path bar you select the path in the parameter tree to link with this element. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
| POSITION | |
x |
The x
position of a element is defined here. |
y |
The y
position of a element is defined here. |
z |
The z
position of a element is defined here. |
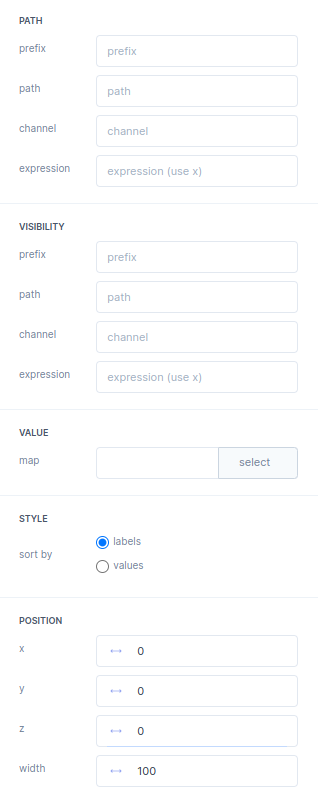
Will add a dropdown input widget to the grid. When a dropdown is selected the Inputbox on the right of the screen will start showing the dropdown properties.

| Bar | Description |
|---|---|
| PATH | This is where you configure the linkage of the parameter you want to manipulate. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
In the path bar you select the path in the parameter tree to link with this element. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
| VISIBILITY | In the visibility bar you can select the parameter in the parameter tree that will make your element show up. Per default no path will always make a element show up. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| VALUE | |
map |
In here you can select tge .json file you want to show. |
| STYLE | |
sort by |
The information inside the dropdown can be arranged by selecting
labels or
values. |
| POSITION | |
x |
The x
position of a element is defined here. |
y |
The y
position of a element is defined here. |
z |
The z
position of a element is defined here. |
width |
The width
of a element is defined here. |