Dropdown Properties
2 minute read
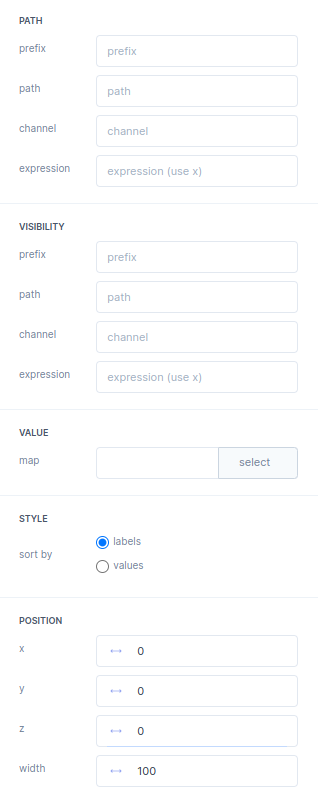
Will add a dropdown input widget to the grid. When a dropdown is selected the Inputbox on the right of the screen will start showing the dropdown properties.

| Bar | Description |
|---|---|
| PATH | This is where you configure the linkage of the parameter you want to manipulate. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
In the path bar you select the path in the parameter tree to link with this element. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
| VISIBILITY | In the visibility bar you can select the parameter in the parameter tree that will make your element show up. Per default no path will always make a element show up. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| VALUE | |
map |
In here you can select tge .json file you want to show. |
| STYLE | |
sort by |
The information inside the dropdown can be arranged by selecting
labels or
values. |
| POSITION | |
x |
The x
position of a element is defined here. |
y |
The y
position of a element is defined here. |
z |
The z
position of a element is defined here. |
width |
The width
of a element is defined here. |