3D Tab
2 minute read
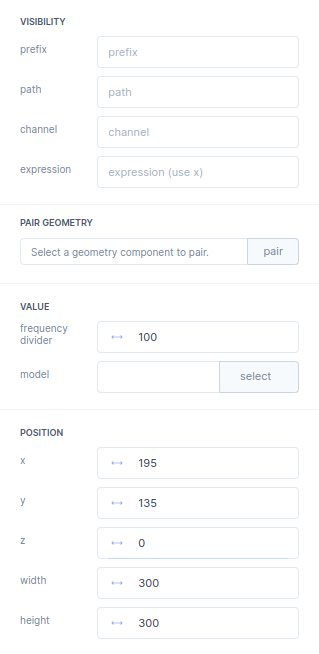
Will add a 3D output widget to the grid. When a 3D is selected the Inputbox on the right of the screen will start showing the 3D properties.

| Bar | Description |
|---|---|
| VISIBILITY | In the Visibility bar you can select the Parameter in the Parameter tree that will make this your element show up. Per default no path will always make a element show up. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| PAIR GEOMETRY | Pair this widget with the geometry widget to visualize geometry items in this 3D widget. |
| VALUE | |
frequency divider |
With the frequency divider
you can reduce the rate at which the server publishes its data. The server update rate is divided by this value; e.g. if the server has an update rate of 1000 Hz, a frequency divider of 100 will make the publisher send only every 100th sample, resulting in an update rate of the received data of 10 Hz. |
model |
Select the model.json located inside your GRID-Package/3d. |
| POSITION | |
x |
The x
position of a element is defined here. |
y |
The y
position of a element is defined here. |
z |
The z
position of a element is defined here. |
width |
The width
of a element is defined here. |
height |
The height
of a element is defined here. |