Range Tab
2 minute read
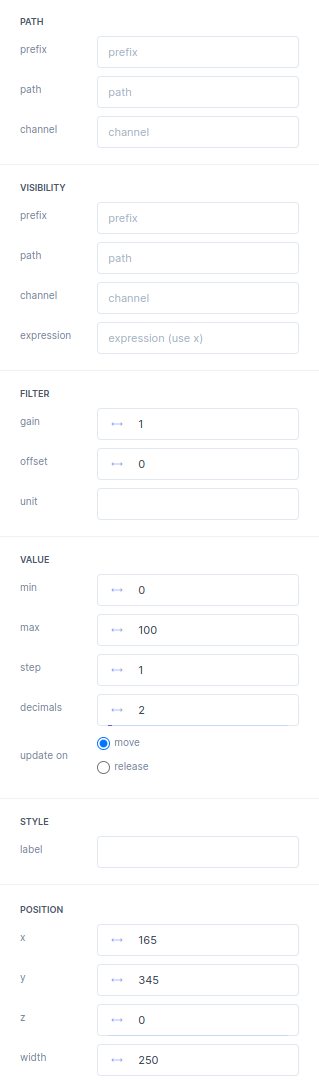
Will add a range output widget to the grid. When a range is selected the Inputbox on the right of the screen will start showing the range properties.

| Bar | Description |
|---|---|
| PATH | This is where you configure the linkage of the parameter you want to manipulate. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
In the path bar you select the path in the parameter tree to link with this element. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
| VISIBILITY | In the Visibility bar you can select the Parameter in the Parameter tree that will make this your element show up. Per default no path will always make a element show up. |
prefix |
In the prefix you fill in the path of a parameter. A prefix is mainly useful for editing multiple paths of parameters. |
path |
This path manipulates the visibility of the element and can be selected from the parameter tree. |
channel |
If a selected parameter is a array you can select the desired channel of the array here. |
expression |
With the expression you can manipulate the presentation of the output. For example convert Meters to Inches. The raw parameter is called x. |
| FILTER | |
gain |
With the gain
you can define the gain for the range slider. |
offset |
With the offset
you can define a offset for the range slider. |
unit |
Here you can define the units shown in the range slider. |
| VALUE | |
min |
The min
value is the minimum value that can be selected within the range. |
max |
The max
value is the maximum value that can be selected within the range. |
step |
The step
size determines the size of steps within the range. |
decimals |
With the decimals
you can choose how many decimals are shown within the range. |
update on |
The update on options make it possible to update the selected value within the range directly on movement (
move) or on release (
release). |
| STYLE | |
label |
Here you can define the label/name of your range. |
| POSITION | |
x |
The x
position of a element is defined here. |
y |
The y
position of a element is defined here. |
z |
The z
position of a element is defined here. |
width |
The width
of a element is defined here. |